Unity Editor Hello, Unity Dev’s I am back again with Part 3 of Creating custom editor window in unity. In today’s blog we will look around: “How to load Textures files from resource folder and create our buttons.” Step1. Gather some images related to the headers of our sub-toolbars or if you are good at photoshop create some, btw I have zero skills when it comes to photoshop so I am goanna gather images from internet. Once we have are images ready drag them into respected folder under root folder Resources. It will look something like this: Step2. Scripting Now we need to create a function which will be called once whenever we will switch from sub-tabs. Hmmmm, so how to do that!!! First create a function and name it as per your want’s I have named mine as: “MakeWindow” Then write down these lines: Create two variables a list: to store our loaded texture...
Welcome Developers,
roll your sleeves and let’s get started with understanding triggers in unity.
Triggers are nothing else but colliders with istrigger property
on. If we turn on istrigger property of our collider than firstly it doesn’t
collide with other colliders instead pass through them.
Secondly, we can
use Unity build in functions for triggers to manipulate our game whenever our
trigger is triggered.
How to trigger our
triggers?
To understand that
let’s create a project in unity and follow up with me.
Step 1. Scene
setup.
Create a cube, a
sphere and another cube.
Make cube1 look
like a platform and place cube2 on cube1.
After that place
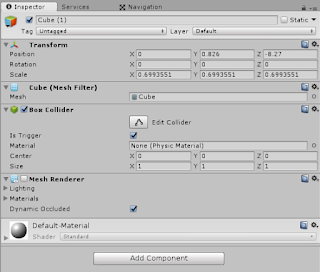
the sphere on top of cube2.Now select your cube2 and in inspector under box
collider, tick is trigger option and untick mesh renderer.
Your scene will somewhat
look like this:
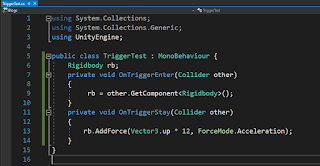
Step 2: Write a
script
Attach this script
to your trigger gameobject and Hit play.
Whopiee over sphere
is hovering.
This is just a
small example of trigger so that we understand how gameobject reacts to trigger.
You can be creative and do all sorts of thing using triggers.
Some of them can
be:
·
Opening
a door when player is near a door.
·
Making
a Hover pad- https://youtu.be/m0fjrQkaES4
·
Destroy
gameobjects or destroying gameobjects properties.
That’s all for
today.
Until next time Happy Coding!!!
This blog is open
to edits and feedback's.




Comments
Post a Comment