Unity Editor Hello, Unity Dev’s I am back again with Part 3 of Creating custom editor window in unity. In today’s blog we will look around: “How to load Textures files from resource folder and create our buttons.” Step1. Gather some images related to the headers of our sub-toolbars or if you are good at photoshop create some, btw I have zero skills when it comes to photoshop so I am goanna gather images from internet. Once we have are images ready drag them into respected folder under root folder Resources. It will look something like this: Step2. Scripting Now we need to create a function which will be called once whenever we will switch from sub-tabs. Hmmmm, so how to do that!!! First create a function and name it as per your want’s I have named mine as: “MakeWindow” Then write down these lines: Create two variables a list: to store our loaded texture...
Welcome back
Developers, today we are gone learn about collider.
As per the unity
manual the definition for collider is:
Collider components define the shape of an object for the purposes of physical collisions. A collider, which is invisible, need not be the exact same shape as the object’s mesh
Collider components define the shape of an object for the purposes of physical collisions. A collider, which is invisible, need not be the exact same shape as the object’s mesh
and in fact, a rough approximation is often more
efficient and indistinguishable in gameplay.
In simple word a
collider gives your gameobject a physical nature so it can be a hard surface and
other gameobject can’t pass through it.
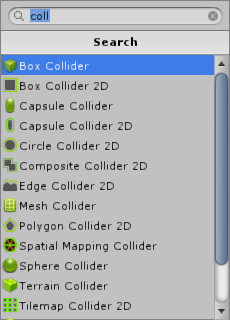
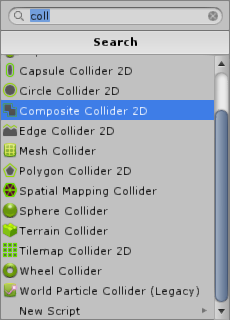
Unity supports multiple
colliders 3D as well as 2D.


Ok, we have this
many collider but what to do with them how to use them in Scripts?
Simple Unity provides
some build-in method to use collider. They are:
Addition to this collider has some additional properties
and methods which we cover later. But if you want to check them out go to the
official unity scripting API link:https://docs.unity3d.com/ScriptReference/Collider.html
Let’s get to fun
part now Codiiiiiing!!!!!!
Step1: Setup a 3D
project name it as per your want’s.
Step2: Create a cube
and a sphere 3D gameobject.
You will notice
both gameobject already have a collider attach to them.
But if you import
your custom Mesh from Modelling software (Max or Maya or Blender) you have to attach
the colliders according to your shape.
Quick tip: In unity you can either select
your imported model and attach a mesh collider to it and the collider will automatically
take shape of your model. But believe me this method creates to many vertexes
if a model is large and complex in shape so the better approach is to make a
custom collider group using basic shapes collider (box, cylinder, sphere, etc).
Step3: Add a rigidbody
to your any one collider gameobject. Adding rigidbody to any one collider is
necessary otherwise the collision want work.
Don’t know why it
is like that but it is what it is.
Step 4: Set Up scene.
Move your sphere
collider above your cube collider.
Stretch the cube
collider a little bit, add rigidbody to sphere and save scene hit play.
As you can notice
sphere hit the ground, so They are colliding but what to do with it.
Step5: Create a
script and add it to sphere gameobject.
Wow we have a
bouncing ball. Great!!
Using OnCollisionEnter
method you can detect whether the script attached to game object as hit
anything if it does the code block execute.
Plus, if you have
noticed OnCollisionEnter(Collision collision)
takes a parameter.This parameter tells us about that which object our sphere has
hit with so we can manipulate the other collided object as well.
Let me show you how.
(Note OnCollisionEnter
runs only once- when the two object collides.)
Wow!! Now oursphere bounce and cube rotate. Great.
OnCollisionExit(Collision collision) :Runs only once after the
collision is ended.
OnCollisionStay(Collision collision) : Runs multiple times till the
two objects are collided.




Comments
Post a Comment