Unity Editor Hello, Unity Dev’s I am back again with Part 3 of Creating custom editor window in unity. In today’s blog we will look around: “How to load Textures files from resource folder and create our buttons.” Step1. Gather some images related to the headers of our sub-toolbars or if you are good at photoshop create some, btw I have zero skills when it comes to photoshop so I am goanna gather images from internet. Once we have are images ready drag them into respected folder under root folder Resources. It will look something like this: Step2. Scripting Now we need to create a function which will be called once whenever we will switch from sub-tabs. Hmmmm, so how to do that!!! First create a function and name it as per your want’s I have named mine as: “MakeWindow” Then write down these lines: Create two variables a list: to store our loaded texture...
2D Sprites/Images
When working or creating a game in 2d world we have to
position are sprites according to camera. Which means if there is a Character
and Background in your scene and you may notice that your character is not
visible it may be due to wrong positioning. In 2d we set our images according
to camera view.
Step1. Create a
2d sprite, add image to it and give it a color red and name character.
Step2. Duplicate the sprite you created and change its
color to green and scale it a bit and name it background.
In above scenario we have our camera on 0 in z axis,
our character on .1 in z axis than our background is at .2 in z axis.
UI sprites/Images
Step1. Create a UI image, add image to it and give it
a color red and name it character.
Step2. Duplicate the Image you created and change its
color to green and scale it a bit and name it background.
When we are creating our 2d games in UI rather than in
2d we don’t need to position our images related to camera instead in UI we
position our images according to serializing in hierarchy.
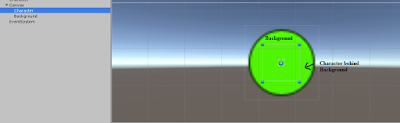
By this I mean we must put our character below are
background in hierarchy that’s all.
Step1. Create a UI image, add image to it and give it
a color red and name it character.
Step2. Duplicate the Image you created and change its
color to green and scale it a bit and name it background.
Try dragging the character above background and you will notice the character disappears from the screen, actually it doesn’t disappear it is just behind your background.



Comments
Post a Comment