Unity Editor Hello, Unity Dev’s I am back again with Part 3 of Creating custom editor window in unity. In today’s blog we will look around: “How to load Textures files from resource folder and create our buttons.” Step1. Gather some images related to the headers of our sub-toolbars or if you are good at photoshop create some, btw I have zero skills when it comes to photoshop so I am goanna gather images from internet. Once we have are images ready drag them into respected folder under root folder Resources. It will look something like this: Step2. Scripting Now we need to create a function which will be called once whenever we will switch from sub-tabs. Hmmmm, so how to do that!!! First create a function and name it as per your want’s I have named mine as: “MakeWindow” Then write down these lines: Create two variables a list: to store our loaded texture...
GetComponents<type>()
What if we want to get ‘n’ number of component of same
type in a gameobject?
What if you have a player having its body parts
distributed as Legs, Arms, body and head?
And you want to get all the mesh rendered or colliders
of the gameobjects?
In this type of scenarios we will use GetComponent<type>
insist of GetComponents<type>.
GetComponents is majorly use when we have a hierarchy like
structure of gameobjects each having the component to be used.
So let’s start and firstly make a model of player in
unity using simple 3D objects.
Like This:

Getting
Components
Step1: Add more than 1 box Collider to gameobject
named as player.
Step2: Create a script and attach it to your player
gameobject.
Step3: Write the following code:
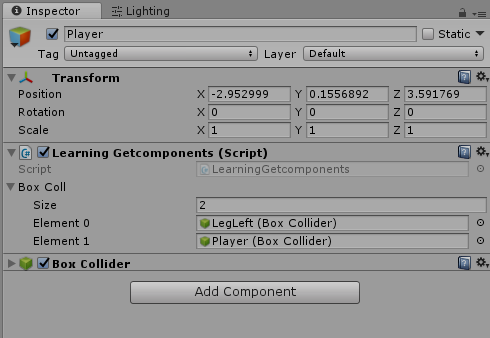
Step4: Save the script and scene you will notice a
BoxColl named field will appear with an arrow sign with label size in it. This
are arrays which are used to store multiple values of same time.
Run the game and it will automatically get filled by
the desired Box Colliders.
Getting
Components in Parent
When we want to get the components of Parent gameobject
we will do it as follows
Step1: Write the following code:
Save the script and run the game you will notice that
colliders are filled starting from the parent gameobject "leftleg" than the
parent.
Getting
Components in children
When we want to get the components in children gameobject
we will do it as follows:
Step1: Write the following code:
Save the script and run the game you will notice that
6 colliders are filled starting from the parent gameobject which is Player in
our case.
In Next Post we will learn about getting properties of
the component and setting properties.





Comments
Post a Comment